Use WebR in your existing quarto website
You might get stuck when you try to add the trending webR to quarto extension in your website. This is one way to fix it.
WebR is the new hot topic in the R community. Coupled with Quarto, you can run R code interactively in a web browser. This is achieved with the great quarto extension, quarto-webr developed by James J Balamuta.
In the positconf 2023 talk, documentation and YouTube, James introduced how to make a webR empowered quarto document. It is simple enough, and you can make it work quite smoothly.
When your render gets stuck
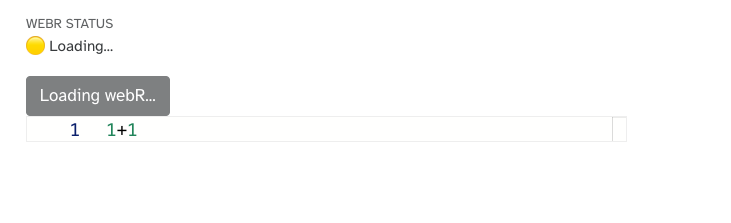
But there is a twist. This works perfectly fine with a new quarto project, where no output-dir is specified yet. When I tried to replicate the same thing for my existing quarto website (with output-dir: docs so that I could deploy it with GitHub Pages), my rendered html file got stuck:

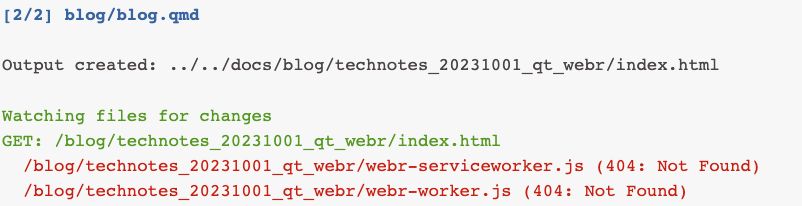
If you read the troubleshooting documentation, you’ll see that it’s a problem with the two js files. This agrees with what Rstudio Background Jobs tells us.

I moved the two files (manually..) around, then render again, nothing changed.
Solution: set channel-type option
This is a solution provided by the authors, although I don’t quite understand what it did, but it did the magic. (Thanks to Linh’s help!)
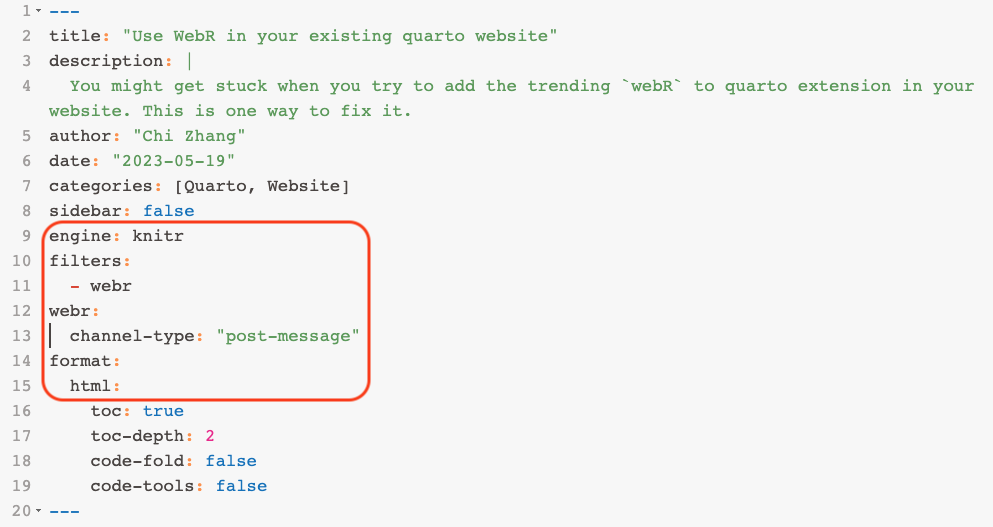
This is where you specify this option.

Render again, now it works! WebR status turns green, and I can run code interactively in the browser.
Summarize the workflow
The workflow to add the quarto-webR extension to your existing quarto website is almost identical as adding it to a new project:
1. Install
Install the extension by running this line in the terminal (for the current project)
quarto add coatless/quarto-webr2. Configure
Configure the YAML header for your_demo.qmd
title: "Your demo"
engine: knitr
format: html
filters:
- webr
webr:
channel-type: "post-message"Important bits:
- specify engine to
knitr - specify filters to
- webr. This could alternatively be specified in the overall_quarto.ymlfile to apply to every qt document. - add
channel-type: "post-message"under webr. No dash in front.
3. Execute
Now use the curly bracket {webr-r} for your code chunk (which used to be just {r}),
A histogram that changes every time you click RUN CODE. This proves that we are running interactively the R code inside the web browser.